Cara Membuat Akun Blogger
1. Buka browser Google Chrome
Jika ingin membuat akun Blogger, kamu harus membuka halaman baru (new tab) dari browser Google Chrome.
2. Login ke akun G-Mail
Untuk login ke akun G-Mail, kamu harus memasukkan alamat E-Mail dan password (kata sandi) E-Mail yang akan digunakan. Karena untuk membuat akun Blogger, membutuhkan akun ke G-Mail terlebih dahulu.
3. Masuk ke halaman Blogger.com
Untuk membuat akun Blogger, kita harus masuk ke laman resmi dari Blogger. Untuk tahapan ini, klik yang bagian paling atas, ya. Untuk keyword dari pencarian ini, kamu bisa mengetik "blogger.com" pada laman pencarian google.
4. Tentukan judul dari blog yang akan kamu buat
Setelah kamu masuk ke laman resmi dari Blogger, klik tombol panah ke bawah yang ada di atas menu postingan baru yang ada di laman Blogger. Lalu, ketik judul dari Blog yang kamu inginkan dan klik tombol berikutnya.
5. Tentukan nama blog yang kamu inginkan
Setelah kamu mengisi judul dari blog yang kamu buat, kamu harus menentukan nama blog yang nantinya akan muncul di bagian url saat kamu membuka blog yang kamu buat. Hal yang perlu diberhatikan adalah dengan menyertakan angka di nama blog. Kemudian, klik simpan yaa.
Setelah itu, akan muncul laman seperti berikut:
Jika di laman Blogger kamu sudah muncul laman seperti berikut, berarti akun Bloggermu sudah terdaftar dan tersimpan di Blogger.
Cara Membuat Postingan di akun Blogger
1. Klik menu postingan, kemudian klik postingan baru
Setelah berhasil membuat akun Blogger, hendaknya kamu juga membuat sebuah postingan perdana di akun Blogger yang sudah kamu buat. Caranya dengan klik menu postingan dan memilih tombol postingan baru yang berwarna jingga tepat di atas menu postingan. Nantinya, postinganmu akan muncul di laman ini.
2. Ketik judul dari postingan yang akan kamu buat
Judul dari postingan harus sesuai dengan isi dari postingan yang akan kamu buat yaa. Judul dan isi dari postingan harus sinkron (sesuai).
Perlu diketahui beberapa fungsi dari tools yang ada di laman ini:
a. Jenis font
Kamu bisa memilih jenis font yang ingin kamu gunakan di dalam menulis sebuah postingan. Kamu dapat menggunakan pilihan font yang tersedia di Blogger dan kamu bisa menentukannya sesuai keinginan, ya.
b. Ukuran font
Kamu juga bisa menentukan ukuran font yang diinginkan. Tersedia ukuran dari yang terkecil sampai yang terbesar. Ukuran font ini sudah merupakan ukuran font baku yang terdaftar di Blogger. Umumnya, penulis akan menggunakan ukuran font yang normal karena ukurannya tidak terlalu besar dan tidak terlalu kecil.
c. Jenis baris
Jenis baris yang digunakan dalam menulis sebuah postingan juga bisa ditentukan sesuai kebutuhan. Berbagai jenis baris ini digunakan sesuai kebutuhan dan keinginan dalam menulis sebuah blog. Umumnya, penulis akan menggunakan jenis yang normal, tapi kembali lagi sesuai kebutuhan kamu, ya.
d. Menebalkan huruf (Bold Tool)
Tool ini digunakan untuk menebalkan tulisan atau huruf yang ada di posingan blog kamu. Dengan menggunakan tool ini, kamu bisa mempertegas penulisan. Biasanya digunakan untuk menulis sub-judul dan poin-poin penting di dalam postingan blog kamu. Tool ini digunakan sesuai kebutuhan, yaa.
e. Memiringkan huruf (Italic Tool)
Tool ini digunakan untuk memiringkan huruf atau tulisan yang ada di dalam postingan blog. Tool ini biasa digunakan untuk menulis istilah-istilah asing, seperti untuk menulis istilah dalam bahasa latin, istilah dalam bahasa inggris, dll.
f. Menggaris bawahi huruf (Underline Tool)
Tool ini digunakan untuk menggaris bawahi huruf atau tulisan yang ada di dalam postingan blog kamu. Tool ini biasanya digunakan untuk menulis kata-kata yang ingin ditonjolkan atau dipertegas. Tool ini bisa menjadi alternatif selain Bold Tool untuk mempertegas kata, huruf, atau kalimat.
g. Mencoret kata
Tool ini digunakan untuk mencoret huruf, kata, atau tulisan yang ada di dalam postingan blog. Tool ini biasa digunakan untuk mencontohkan sesuatu yang salah dan sebagainya. Penulis cenderung jarang menggunakan tool ini karena tidak terlalu umum digunakan. Kamu bisa menggunakannya sesuai kebutuhan, yaa.
h. Menentukan warna teks
Tool ini digunakan untuk mengganti atau menentukan warna teks yang ada di dalam postingan blog.
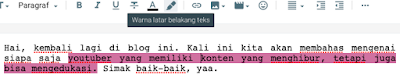
i. Memberi warna background pada teks
i. Memberi warna background pada teks
Tool ini digunakan untuk memberi warna latar belakang atau background pada teks yang ada di dalam postingan blog. Tool ini sama halnya dengan highlighter tool atau berfungsi sama seperti stabilo (highlighter). Tool ini fungsinya sama dengan Bold Tool dan Underline Tool yang berfungsi untuk mempertegas teks yang diinginkan. Warna latar belakang yang tersedia juga memiliki pilihan yang bervariasi, kamu tinggal memilihnya sesuai keinginan.
j. Menyisipkan link
Tool ini digunakan untuk menyisipkan link di dalam postingan blog. Untuk menggunakan link ini ada caranya, yaitu:
Menentukan teks yang akan ditampilkan
Mencari dan menyalin link yang diinginkan
Karena saya mencontohkan postingan berupa youtuber dengan konten yang menghibur dan mengedukasi, maka kita menggunakan laman pencarian youtube. Caranya dengan mengetik nama channel youtube di kolom pencarian youtube yang diinginkan kemudian klik kanan pada mouse atau trackpad dan klik copy (ctrl+C).
Menempelkan link yang sudah disalin
Link yang tadi sudah disalin, bisa ditempel di kolom tersebut sehingga nantinya di postingan blog ketika pembaca memilih (klik) kata "1. Jerome Polin" nantinya pembaca dapat membuka secara langsung channel youtube Nihongo Mantappu di tab yang baru. Kemudian klik terapkan.
Jika sudah, hasilnya seperti ini:
Nantinya jika tulisan biru tersebut diklik, maka akan langsung terhubung ke channel youtube Nihongo Mantappu.
k. Menyisipkan gambar
Tool ini digunakan untuk menyisipkan gambar pada postingan blog. Tool ini bisa digunakan sesuai dengan kebutuhan dan keinginan. Tool ini terdiri dari beberapa bagian yang bisa digunakan sesuai kebutuhan, yaitu:
- Upload dari komputer: digunakan untuk menyisipkan gambar yang ada dari dokumen di komputer kamu.
- Foto: digunakan untuk menyisipkan gambar dari foto yang ada di drive (google foto).
- Blogger: digunakan untuk menyisipkan gambar dari foto yang ada di blog kamu atau arsip album google.
- Dari URL: digunakan untuk menyisipkan gambar dari link URL yang ada di kolom link URL pada Chrome.
l. Menyisipkan karakter (emoticon) khusus
Tool ini digunakan untuk menyisipkan karakter tertentu yang kamu inginkan. Pilihan karakter yang ada sangat beragam. Kamu bisa memilihnya sesuai keinginan, yaa.
m. Meratakan teks
Tool ini digunakan untuk meratakan teks sesuai keinginan. Fungsinya pun beragam, yaitu:(a.) Align left: untuk mengubah teks menjadi rata kiri.
(b.) Align center: untuk mengubah teks menjadi rata tengah.
(c.) Align right: untuk mengubah teks menjadi rata kanan.
(d.) Justify: untuk mengubah teks menjadi rata kanan, kiri, dan tengah.
n. Mengatur inden
Untuk menambah inden (teks yang dihasilkan akan lebih menjorok ke dalam sesuai inden yang ditambahkan).Untuk mengurangi inden (teks yang dihasilkan akan lebih ke kiri sesuai dengan seberapa banyak inden yang dikurangi).
o. Option lain
i. Untuk membuat daftar berbutir.
ii. Untuk membuat daftar bernomor.
iii. Untuk mengutip teks (teks yang dihasilkan akan memiliki posisi yang berbeda dengan yang lain) biasanya digunakan untuk menulis kutipan.
iv. Untuk memberi batas pada postingan dengan memberi garis tambahan (garis pembatas) pada postingan.
v. Untuk membuat teks yang awalnya rata kiri menjadi rata kanan.
vi. Untuk membuat teks yang awalnya rata kanan menjadi rata kiri.
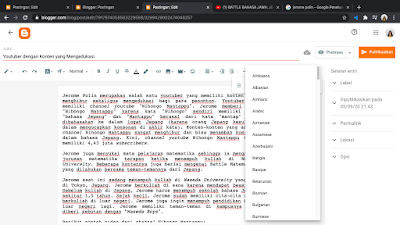
vii. Untuk opsi tambahan (berupa pilihan bahasa) seperti berikut:
Gambar dalam postingan tentu sangat membantu dalam pembaca memahami isi dari postingan blog yang kamu buat. Berikut adalah cara dalam menyisipkan gambar di postingan blog dengan versi "dari URL":
Klik tool untuk menyisipkan gambar
Dengan meng-klik tool untuk menyisipkan gambar, kamu bisa menyisipkan gambar yang kamu inginkan. Karena ini saya menggunakan versi "dari URL", maka saya pilih yang pilihan "dari URL".
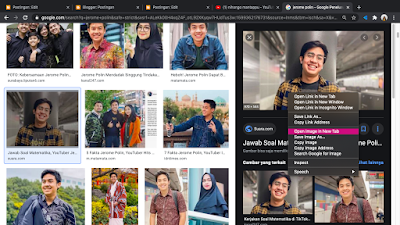
Cari gambar yang kamu inginkan di laman pencarian Google Chrome
Ketik gambar yang ingin kamu cari di kolom pencarian Google Chrome (keyword menyesuaikan). Kemudian, buka gambar di tab baru dengan klik kanan pada maouse atau trackpad dan pilih "Open Image in New Tab". Lalu, pilih gambar yang kamu inginkan dan buka gambar di tab yang baru.
Ketik gambar yang ingin kamu cari di kolom pencarian Google Chrome (keyword menyesuaikan). Kemudian, buka gambar di tab baru dengan klik kanan pada maouse atau trackpad dan pilih "Open Image in New Tab". Lalu, pilih gambar yang kamu inginkan dan buka gambar di tab yang baru.
Buka gambar dan salin link URL gambar
Buka gambar yang sudah kamu pilih di tab yang baru. Kemudian, salin link URL gambar dengan sekali klik kiri pada kolom link URL dan klik kanan Copy (ctrl+C).
Tempel link URL gambar
Kembali ke tab postingan Blogger, kemudian klik kiri pada kolom tempat menempelkan URL gambar yang tersedia di sana. Setelah itu, klik kanan dan Paste (ctrl+V). Lalu, akan muncul tampilan seperti berikut:
Setelah itu, tampilannya akan berubah menjadi seperti ini:
b. Align Center: untuk mengubah gambar menjadi rata tengah.
c. Align Right: untuk mengubah gambar menjadi rata kanan.
d. Zoom out: untuk memperkecil tampilan gambar.
e. Zoom in: untuk memperbesar tampilan gambar.
f. Untuk menambahkan teks di bagian bawah gambar.
g. Edit URL: untuk mengedit atau mengganti link URL dari gambar.
4. Menyisipkan video pada postingan blog
Menyisipkan video dari youtube maupun dari komputer sangat berguna bagi pembaca untuk menambah pemahaman akan isi dari postingan blog yang kamu buat. Berikut adalah cara menyisipkan video dari youtube:
Klik tool untuk menyisipkan video yang diinginkan
Klik tool yang digunakan untuk menyisipkan video pada postingan blog, kemudian pilih Youtube. Pilihannya ada dua, yaitu upload dari komputer dan Youtube. Umumnya, penulis akan menggunakan pilihan Youtube karena paling fleksibel. Tetapi, penggunaannya disesuaikan dengan kebutuhan, yaa.
Buka tab baru untuk Youtube dan ketik channel youtube yang diinginkan
Buka Youtube pada laman pencarian Google Chrome. Kemudian, ketik channel Youtube atau konten yang diinginkan pada kolom pencarian Youtube.
Klik video yang diinginkan dan salin link URL video tersebut
Klik video yang diinginkan dan salin link URL video tersebut
Klik video yang diinginkan. Kemudian salin link URL pada kolom link URL video dengan sekali klik kiri pada link URL kemudian klik kanan, pilih option Copy (ctrl+C).
Kembali ke laman postingan Blogger, kemudian tempel link URL video yang sudah disalin.
Setelah kembali ke laman postingan Blogger, pastikan tampilan seperti berikut. Klik kanan pada kolom yang tersedia, kemudian klik Paste (ctrl+V). Lalu, klik tombol pencarian dan klik video yang ada. Setelah itu, klik "pilih".
Bila sudah, hasilnya akan seperti berikut:
Tampilan HTML nantinya akan berupa kode-kode yang sangat banyak dan beragam. Untuk tampilan HTML dari videonya sendiri akan muncul di bagian paling bawah, seperti berikut:5. Publikasikan postingan yang sudah kamu buat
Jika sudah selesai membuat ataupun mengedit postingan, kamu bisa mempublikasikan postingan kamu ke umum dengan klik tombol "publikasikan" yang berwarna jingga di bagian kanan tampilan.
Yeay, blog yang kamu buat sudah jadi. Postingan yang sudah kamu buat juga sudah dipublikasikan. Selesai sampai tahap ini, yaa.
Cara Mengganti Tema pada Blogger
1. Membuka "theme for Blogger" di laman pencarian Google Chrome
Dalam mencari tema untuk blogger, kamu harus mencari template temanya terlebih dahulu di browser dengan mengetik keyword "theme for Blogger" di kolom pencarian Google. Kemudian, double klik bagian yang digaris bawahi yaa.
2. Memilih template sesuai keinginan
Saat kamu membuka laman tersebut, akan muncul banyak sekali tema yang ada. Kamu bisa memilih tema sesuai keinginan. Tapi, kali ini saya akan menggunakan tema yang mempunyai slider.
Ada banyak pilihan style (gaya) dari tema yang disediakan. Kamu bisa memilihnya sesuai selera, yaa. Semua temanya sangat menarik dan keren.
Ada banyak juga fitur-fitur yang tersedia sehingga memudahkan kamu dalam mencari tema yang sesuai dengan selera kamu.
Ada banyak topik yang bisa kamu pilih sesuai dengan topik dari blog yang kamu buat dari yang paling umum sampai yang paling spesifik.
Kamu juga bisa mencari tema yang kamu inginkan dengan menentukan berapa kolom yang ada di dalam blogmu. Tentunya, hal ini disesuaikan dengan kebutuhan, yaa.
Tidak hanya itu saja, kamu juga bisa mencari tema yang sesuai dengan keinginanmu dengan memilih tema berdasarkan warna dasar yang digunakan di dalam tema. Warna dasar ini yang nantinya akan mendominasi blog yang kamu buat.
3. Klik tema yang kamu inginkan
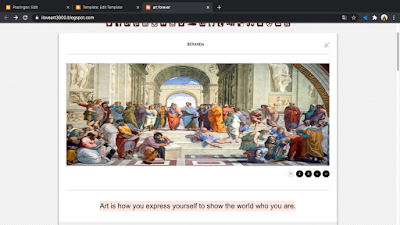
Di laman ini, kamu bisa menguji coba tema yang kamu pilih dengan klik "live demo" yang berwarna biru dan kamu akan dibawa ke halaman baru yang berisi mengenai live demo dari tema yang kamu pilih. Kali ini saya memilih tema yang memiliki slider.
Berikut contoh live demo dari salah satu tema yang ada
4. Download tema yang sudah kamu pilih
Kamu bisa mendownload tema yang kamu inginkan dengan klik "free download" yang berwarna hijau. Kamu bisa mengunduh tema di laman ini secara gratis. Tunggu beberapa saat hingga penguduhan selesai. 5. Buka tema yang sudah diunduh
Tema yang digunakan sebagai template di Blogger harus memiliki format ".xml". Jika formatnya berbeda, template tidak bisa diterapkan di Blogger.
6. Buka menu tema pada menu Blogger
Klik menu tema pada dashboard Blogger. Tema yang ada di atas merupakan tema yang awalnya saya terapkan pada blog saya. Jangan lupa untuk mencadangkan tema yang awal agar tidak terhapus. Caranya adalah sebagai berikut:
7. Terapkan tema yang sudah diunduh
Kembali ke menu tema pada Blogger, kemudian klik tanda panah ke bawah dan klik pulihkan lalu, pilih upload. Pilih template yang sudah diunduh berformat ".xml" tadi dan klik open.
Tema pada blog sudah diterapkan
8. Mengatur gambar-gambar dan postingan di tema yang baru diterapkan
hasil blog yang sudah diedit dan diganti temanya
a. Merombak slide pertama
slide pertama
Kita akan merombak slide pertama dengan postingan Aliran Seni Lukis. Slide 1 bisa diisi sesuai keinginan dan ketersediaan postingan yang ada di blog kamu.
Mengedit HTML slide 1:
Menyalin kalimat dari slide 1
Edit gambar slide 1
Masuk ke halaman HTML tema. Kemudian, ketik ctrl+F pada keyboard untuk memunculkan kolom pencarian di halaman HTML. Berikutnya, tempel kalimat yang tadi sudah disalin dengan klik kanan + paste (ctrl+V) pada kolom pencarian lalu, klik enter pada keyboard.
Setelah itu, cari di sekitar tulisan yang diblok tulisan 'slide-1-link-here'. Beralih ke halaman blog art forever, kemudian klik postingan aliran seni lukis.
Kemudian, salin link URL dari postingan tersebut dengan membuka postingan tersebut dan salin (klik kanan + copy) link URL di kolom link URL postingan.
Kemudian, masuk ke halaman HTML tema dan ganti "<div><a href='SLIDE-1-LINK-HERE'"menjadi 'https://iloveart3000.blogspot.com/2020/08/aliran-seni-lukis.html'. Link ini dimasukkan agar kita dapat masuk ke postingan secara langsung saat klik gambar di slide 1. Seperti di video.
Untuk mengubah gambar di slide 1, kita harus mengubah link image menjadi link gambar yang kita inginkan. Caranya dengan mengubah "<img src=" menjadi link gambar yang kita inginkan. Ke postingan aliran seni lukis, kemudian klik kanan gambar yang diinginkan, lalu "open image in new tab". Setelah itu salin link gambar yang ada di kolom link URL gambar (klik kanan + salin). Kemudian, ke halaman HTML dan mengubah "<img src=" menjadi ><img src='https://lifeschool.files.wordpress.com/2014/02/aristotle-school-of-athens-raphael.jpg'/></a></div> (klik kanan + paste). Untuk lebih jelasnya lihat di video, yaa.
b. Merombak slide kedua
Selanjutnya, kita akan merombak slide kedua dengan postingan teknik seni lukis. Kalian dapat menggantinya sesuai keinginan dan ketersediaan postingan yang ada di blog kalian ya.
Mengedit HTML gambar di slide 1:
Lalu, masuk ke halaman HTML tema dan ganti "<div><a href='SLIDE-2-LINK-HERE'"menjadi "'https://iloveart3000.blogspot.com/2020/08/teknik-dalam-seni-lukis.html'". Link ini dimasukkan agar kita dapat masuk ke postingan secara langsung saat klik gambar di slide 2. Seperti di video.
Untuk mengubah gambar di slide 2, kita harus mengubah link image menjadi link gambar yang kita inginkan. Caranya dengan mengubah link gambar bawaan menjadi link gambar yang kita inginkan. Ke postingan teknik seni lukis, kemudian klik kanan gambar yang diinginkan, lalu "open image in new tab". Setelah itu salin link gambar yang ada di kolom link URL gambar (klik kanan + salin).
Kemudian, ke halaman HTML dan mengubah "><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEit5rSr9QOYQjsac1twSzbdprU6CflAf3m6NuiKTSFYTo9SM7ngV8SskXGCCYxZRxgIkwkEWi5x0xtrHQO7-jbsAThN8OitH8sQqsj2TgsuPEKdj7XnNGvEwXZo0KpKye2IdosB_NuNVQiP/s0/slide-image-2.jpg'/></a></div>" menjadi "><img src='https://cdn.shopify.com/s/files/1/0015/2666/1233/products/Just_Passing_By_WEBSITE_1024x1024@2x.jpg?v=1544661902'/></a></div>" (klik kanan + paste). Untuk lebih jelasnya lihat di video, yaa.
c. Mengubah tulisan di bawah slider
Pertama, salin teks tersebut dengan klik kanan + copy (ctrl+C). Kemudian ke halaman HTML template dan ketik ctrl+F kemudian tempel teks tersebut di kolom pencarian di HTML dengan klik kanan + paste (ctrl+V) dan klik enter pada keyboard.
Kita bisa mengganti teks yang diseleksi dengan kalimat yang diinginkan (bisa diubah sesuai keinginan). Kemudian, klik simpan.
Hasil setelah teks diubah
d. Merombak featured post title 1
Featured post berisi mengenai postingan terpopuler dari sebuah blog. Kali ini, saya akan mengubah featured post menjadi postingan aliran seni lukis.
Mengedit gambar dan link di HTML featured post title 1:
- Pertama, kita harus membuka halaman HTML template
- Ketik ctrl+F di halaman HTML template
- Akan muncul kolom pencarian di halaman HTML template, kemudian klik kanan + paste pada kolom pencarian HTML template dan klik enter pada keyboard.
- Ubah href, image source, dan teks yang ingin diubah
- href: href='https://iloveart3000.blogspot.com/2020/08/aliran-seni-lukis.html'
- Image source: ><img src='https://ae01.alicdn.com/kf/HTB1HxtYLXXXXXXnaXXXq6xXFXXXu/Gaya-Modern-Single-Piece-lukisan-bunga-Indah-berwarna-warni-DIY-lukisan-minyak-digital-Dekorasi-dinding-rumah.jpg'/></a>
- Judul featured post 1: <h3 class='feature_titlenbt'>Aliran Seni Lukis</h3>
- Description box featured post 1: <p>That is how you paint to create amazing works.</p>
Cara mengubah href, image source, dan teks lain adalah dengan menyalin link yang diinginkan (klik kanan+copy). Kemudian mengubah linknya dengan cara menempel link yang tadi sudah disalin sesuai keinginan di tempat href, image source, dan yang lainnya. Untuk mengubah teks (berwarna hitam), bisa langsung diedit di halaman HTML.
Hasil dari rombakan featured post title 1 sebagai berikut:
e. Merombak featured post title 2
Kali ini saya akan mengisi featured post title 2 dengan postingan mengenai teknik seni lukis.Mengedit gambar dan link di HTML featured post title 2:
- Pertama, kita harus membuka halaman HTML template
- Ketik ctrl+F di halaman HTML template
- Akan muncul kolom pencarian di halaman HTML template, kemudian klik kanan + paste pada kolom pencarian HTML template dan klik enter pada keyboard.
- Ubah href, image source, dan teks yang ingin diubah
Format pengubahan:
- href: <a href='https://iloveart3000.blogspot.com/2020/08/teknik-dalam-seni-lukis.html'
- Image source: ><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgniTUrkoAc9CAjQMee09NvvmWWuzBnz6HUGcnNRP7cH98yYHNRfblLc5jP1uD3phtbBeYqs6FWqoIxPFasfzXTNPtuoF_HNtdpA0WiZjgxrC2bu-5gwErxyIdDqSWw5SAG7qsaZaSflw/w600-h374/Ilmuips.my.id.jpg'/></a>
- Judul featured post 2: <h3 class='feature_titlenbt'>Teknik Seni Lukis</h3>
- Description box featured post 2: <p>That is how you paint to create an amazing work.</p>
Cara mengubah href, image source, dan teks lain adalah dengan menyalin link yang diinginkan (klik kanan+copy). Kemudian mengubah linknya dengan cara menempel link yang tadi sudah disalin sesuai keinginan di tempat href, image source, dan yang lainnya. Untuk mengubah teks (berwarna hitam), bisa langsung diedit di halaman HTML.
Hasil dari rombakan featured post title 2:
Sekian laporan dari saya mengenai pembelajaran Prakarya selama PJJ ini. Atas perhatiannya, saya ucapkan terima kasih 🙏.
-Emmanuelle Natasha Christy 9B/14-



















































































0 komentar:
Posting Komentar